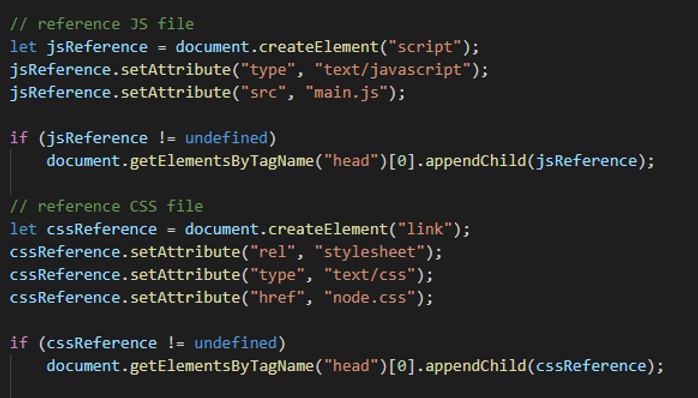
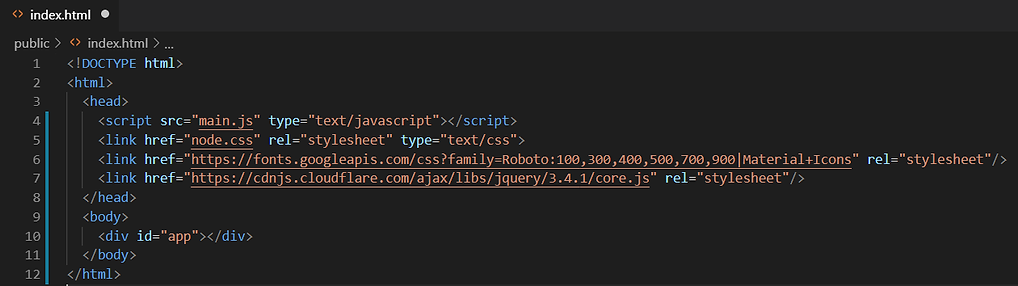
Typical JavaScript app development usually allows us to have control of the full set of HTML DOM elements, script files, and stylesheets. If you’d like to load an external JavaScript (.js) or CSS (.css) file, you can make a reference to it in the head of your HTML page like below. Other external files from websites and Content Delivery Networks (CDNs) such as Google and Cloudflare are also referenced.

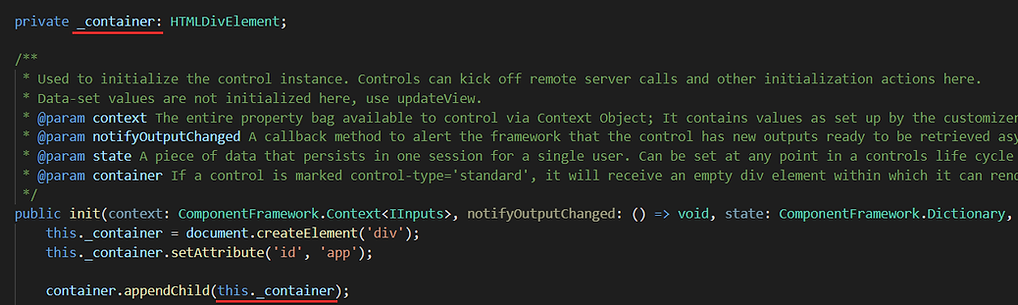
When adding components into your PCF control, the input parameter container is used in the init() method. This is the main component control that will receive our custom DOM element. We create a custom container using DOM methods, then append our custom container_container with our HTML components to it. Based on our sample index.html from the screenshot above, if we were to add that div element with id=”app”, then we would need to do this: